Thursday, November 20, 2008
The Greening of the Web is Dark
Wednesday, November 19, 2008
Photosynth

Microsoft has come up with something really amazing in its research labs called Photosynth. I learned about it from this TED talk with Blaise Aguera y Arcas. He demos the software, showing how it syncs photos of the same geographic location so you can manipulate the object of the photos in 3D passing through the lens of each picture. The pictures come from all over the web, from devices as varied as camera phones to high resolution cameras so as you pull each one into focus you can explore its specific resolution and visual character. The great quote from Aguera y Arcas comes when he compares the experience of changing one's point of view from a distant perspective to an extreme closeup to manipulating paper. He calls paper "an inherently multi-scale medium," which puts the finger on why e-paper could never take the place of physical paper. No matter what happens inside the screen, the metal and liquid crystal provide an impermeable barrier between you and the object you'd like to manipulate. Photosynth does bring you a little closer to that experience, though.
Sunday, November 09, 2008
Open Source Electronics


 I've found another reason to love the Cricket. The electronics are open source, or at least some of the components are. I was having a lot of problems with wires coming out of the connectors that fasten them into the Cricket's ports. I received a bunch of crimped wires from the manufacturer that I had to splice onto the wires that came out until I started running out of those. Then I made a discovery in an unlikely source. My cordless phone battery was dying, so I went to Radio Shack to get a new one. It turned out they had changed the model and while the battery the sold was the same shape, voltage and amps as my bad one, the connector into the phone was a different shape. But the battery wires fastened into the connector in exactly the same way as the wires on the Cricket do. It turns out the crimps are a standard method of making a non-soldering wire connection. So all I have to do to fix the wires that come out is re-crimp them. There's even a page on the Molex web site (the manufacturer of the crimps) that shows how to make a good crimp.
I've found another reason to love the Cricket. The electronics are open source, or at least some of the components are. I was having a lot of problems with wires coming out of the connectors that fasten them into the Cricket's ports. I received a bunch of crimped wires from the manufacturer that I had to splice onto the wires that came out until I started running out of those. Then I made a discovery in an unlikely source. My cordless phone battery was dying, so I went to Radio Shack to get a new one. It turned out they had changed the model and while the battery the sold was the same shape, voltage and amps as my bad one, the connector into the phone was a different shape. But the battery wires fastened into the connector in exactly the same way as the wires on the Cricket do. It turns out the crimps are a standard method of making a non-soldering wire connection. So all I have to do to fix the wires that come out is re-crimp them. There's even a page on the Molex web site (the manufacturer of the crimps) that shows how to make a good crimp.
Saturday, November 01, 2008
Code Comments Are Essential
Monday, October 20, 2008
Problems are important

This is the first year I've worked with the Cricket Logo microcomputer and I'm encountering some interesting problems. The crickets are actually increasing the problems quite a bit over the Mindstorms RCXs I used before so it's fortunate I'm teaching 9th grade instead of 7th. The crickets have some finicky hardware and to make things worse I've chosen to use Jackal, a finicky program, because it's the only one that provides syntax coloring for Logo. So today my class was getting the simple vehicles they had built to stay on a road course I made on white butcher paper. Four of the teams were successfully navigating the road little-by-little and three were stuck getting a single motor to turn on. So I trouble-shot with them. Here's what we did:
- send the beep command. Success? Yes
- send a, on. Success? No
- maybe the batteries are dying, not strong enough to power the motor, so change them. Success? No
- send it b, on for the second motor. Success? Yes, hah!
- maybe it's the actual motor, so switch it for another. Success? No
- maybe it's the wires connecting the motor to a, so switch the 9 volt adapters, try a, on Success? YES!
- try b, on. Success? No!
- So the wire or circuit board on the 9 volt adapter is bad
Sunday, October 05, 2008
How to install Storytelling Alice
UPDATE (7-2-09): In reinstalling SA on an image for a new model of Dells I realized that the Java software is only necessary for rendering the 3D content in an HTML page. You only need that if you're publishing a story as HTML, which you do from the file menu. If you don't plan on using this (and you may not as it doesn't support the speech bubbles or any audio) then all you need is SA itself!
Tuesday, August 19, 2008
Open Source Communities
- There's a positive and helpful tone throughout. Lots of respect given.
- People are negotiating responsibilities for projects, not in a pushy way ("Has Jeff agreed to maintain this? Jeff?"). When Jeff gives his reasons for not wanting to permanently support it they are very clear and the forum listens.
- People are getting all sorts of help for big and small problems.
- There's a big range of experience among the participants and newbies aren't afraid to identify themselves.
- Towards the end there's a really interesting negotiation about how to distribute the utility and what status to give it so people will have appropriate access. One person recognizes the valuable work being done by contributors and says he'll create an entry in the Modules and Plugins database because he sees "some wonderful stuff get buried in layers and layers of forum discussion." Another person goes one further and prematurely creates a wiki documentation page and heartily apologizes when he is respectfully corrected because some issues have to be worked out before that should happen.
Saturday, August 09, 2008
The Logo Blog
No EI 7 for networked computers
Maybe the most important tech skill
How to use storytelling Alice?
Why Programming for all?
Storytelling Alice


I'm reading the PhD dissertation of Caitlin Kelleher, Motivating Programming: using storytelling to make computer programming attractive to middle school girls, and it's making me think a lot about teaching more intentionally toward the needs and characteristics of the population I work with--middle school girls. I think I already teach application skills and beginning programming with an approach that fosters curiosity, creativity, and risk taking. Kelleher's work shows that girls are much more motivated to tackle the logic and syntax problems of programming if the end result is a story they are telling. I've noticed that many girls will actually create a storytelling environment in which they build and program their Lego robots, and this becomes most fully developed and expressed when they videotape their robots and edit the short videos to share. One pair of girls even turned an assignment about making a switch-operated gate into a hilarious episode of "Pimp My Ride" in which the robotic gate played only a tiny part.
So this year I'll be trying out Storytelling Alice with my 7th graders, hopefully working with their English or writing teachers for content ideas. The idea behind the program is that students program already richly-developed 3D objects by dragging their attribute tiles into an editing space and creating new attributes for them. The illustrations I posted show you what it looks like. You don't see the commands for the spider to say "Boo!" in the code because the spider's entire jump procedure is created as a sub-procedure that isn't shown on that panel.
Monday, July 14, 2008
Fujitsu e-reader
Fujitsu just announced the release this fall of a bendable e-reader with a color display. According to them it's the first of its kind. In my view it's the next big step to the huge change that's going to sweep through the schools once we have a viable (affordable, dependable, and multi-platform) color e-paper technology. This one will set you back about $1,000. It sounds like a very adaptable medium as it will be capable of transferring data from a phone or PC wirelessly or with an SD card. The Fujitsu press release has a nice narrative imagining how this technology could change your daily activities, not to mention a nice photo of the bendable display:
"Imagine going to your local train station to commute to the office in the morning. Instead of large paper posters, the train time tables are shown on large electronic paper displays that wrap around the columns of the platform. Before getting on the train, you download the day's news from a vending machine and read it on your ultra-thin, film substrate-based e-newspaper. It's much like a traditional newspaper except that instead of throwing it away after reading it you simply update the content the next day."
I'll have to work on writing a similar narrative for the classroom.
Tuesday, July 08, 2008
MySQL: Making the move from one table to two related tables
SELECT * FROM books WHERE alphachar='h' ORDER BY title ASC
to this:
SELECT books.id,books.authorlname,books.the,books.title, books.level_gif,authors.authorfname,authors.authorlname, authors.authorlink,books.quote FROM books,authors WHERE alphachar='h' AND authors.authorlname = books.authorlname ORDER BY title ASC
so what I had to learn about was joined tables. It's a great system because you can specify which tables all the data is coming from after FROM, and which table each field belongs to with a period separating the table and field. Cool.
Friday, June 27, 2008
E-Readers
Monday, June 23, 2008
Open Source Software and Web 2.0
 It's hard to know where to begin this discussion. I've been observing the issue of open source versus commercial software for educational use first hand in my school so I have a lot of thoughts about that. We installed Moodle three years ago as our course management system (CMS) and we also bought Blackbaud's (not to be confused with Blackboard) suite of student records management applications, all of which are meant to integrate the financial, educational, and admissions records of students and their families for our K-12 school of about 500 students, which cost a huge amount of money. So we have both open source and commercial applications in our school for different purposes.
It's hard to know where to begin this discussion. I've been observing the issue of open source versus commercial software for educational use first hand in my school so I have a lot of thoughts about that. We installed Moodle three years ago as our course management system (CMS) and we also bought Blackbaud's (not to be confused with Blackboard) suite of student records management applications, all of which are meant to integrate the financial, educational, and admissions records of students and their families for our K-12 school of about 500 students, which cost a huge amount of money. So we have both open source and commercial applications in our school for different purposes.But part of this assignment is to discuss this in relation to the two magazine articles about the changing face of the web with the innovations of user-generated content and social networking capabilities. The commercial student records applications are not designed to meet these needs at all, so that helps narrow it a bit.
The picture above shows our installation of Moodle, which we call Hewitt CourseWeb. I've been very involved in its implementation over the last few years. I have focused on exploring its different features in my own classes, trained teachers on these features, worked with administrative functions, and developed strategies for importing our courses and users into the system. Recently I led a workshop for teachers that I called "CourseWeb 2.0" because virtually no teachers have been taking advantage of the features in the CMS that enable students to share their own content with their classmates. They've been using it exclusively to post homework assignments and provide lesson materials for students to download. I had been frustrated with this until I realized that our school's philosophy is very teacher- and content-driven, espousing a model of teaching and learning that emphasizes teachers delivering information to students and students simply studying it and demonstrating that they 'know' it. The concept of Web 2.0, that content and feedback should be generated and shared among users does not figure into this model. So in my workshop I presented the social networking capabilities of Moodle--discussion forums, glossaries, blogs, and even chats--in the larger context of its benefits to teachers even in a content-driven curriculum. It was nice to see the reaction because while the teachers know what kind of school they teach in they are sometimes frustrated with the exclusive emphasis on the traditional philosophy and I think they are looking for alternatives. I could see the lights go on when they saw that our CMS could serve as a medium for them to explore that in their teaching. I think we'll finally start seeing some exciting things happen with it next year.
There are some other minor issue that also come to mind. One is that as an educational technologist who sees the web as a creative medium it was a little frustrating to move from using FrontPage to design an individual instructional web site I used in my classes to a CMS with much more functionality but almost no control from the teacher's perspective over how the course pages look. Everything has the same color and layout and while I can innovate by embedding things like streaming video from Flickr into a page I'm mostly restricted to choosing modules from drop-down menus. I know a few other teachers who were into experimenting with their own HTML code were sad to lose that bit of sandbox to play with and individualize. While we have implemented Moodle in grades 4-12, the lower school teachers have reluctantly dealt with the transition from their colorful web pages full of clip art to the uniform Word Press blogs they now update with class news. The administration is happy, though, because under the old system they were frustrated by the lack of uniformity in design and navigation schemes. As the intermediaries of this issue, we in the tech department had to work constantly to help teachers at least put their navigation links in the same place on the page, but it was a losing battle.
While we've made the transition to open source software for our CMSs with great success, I've encountered a couple frustrations that weren't mentioned in the open source versus commercial apps paper. One is that while the CAOs/CIOs are concerned with the 'uncertain life expectancy' of vendors as they can be bought up by other vendors, I find that features can change with open source applications from one version to another and there is no one you can complain to about it. Usually upgrades bring improvements, but with our most recent upgrade we discovered that the new version of Moodle had taken a step backward in its handling of multimedia files. We had previously enjoyed the ability to upload MP3s and have them immediately stream in a nice, easy-to-use web player with a link to the file for download right below it. It was the perfect solution to students needing to both hear audio on their computer but also be able to download it to their iPod to listen to later. In the new version you have to choose one or the other so teachers have to upload the same audio file twice to make it available in both formats. That additional work effectively killed the option for most of the teachers I work with.
So that does raise the additional issue of open source applications changing in ways that you have no control over since the people responsible for its development are a community of programmers rather than a service-oriented company. The best you might hope for is to post feedback to a community forum and hope they the developers take it upon themselves to incorporate the feedback in a future version.
Wednesday, June 18, 2008
Construction e-paper?
 A good article about new developments in e-paper. Editors Weblog takes a big-picture look at the role of paper in our lives and considers whether any form of e-paper could completely replace what has been one of the greatest inventions in the last 2000 years, citing its "tangibility, spatial flexibility, tailorability and manipulability." But the fact that paper is also disposable gives it uses that could never be replaced by an electronic medium. Without paper my daughter would have missed out on one of the greatest dimensions of her learning experience. The ability to fold, cut, tear, and throw away paper, as in construction paper, for example, provides the experience of hand-made projects that allows us to think in ways nothing else can. What would Frank Gehry have done without paper? Rather than replacing paper, it's more like an editorial in The Guardian puts it, that "books will have to welcome a new member to the family."
A good article about new developments in e-paper. Editors Weblog takes a big-picture look at the role of paper in our lives and considers whether any form of e-paper could completely replace what has been one of the greatest inventions in the last 2000 years, citing its "tangibility, spatial flexibility, tailorability and manipulability." But the fact that paper is also disposable gives it uses that could never be replaced by an electronic medium. Without paper my daughter would have missed out on one of the greatest dimensions of her learning experience. The ability to fold, cut, tear, and throw away paper, as in construction paper, for example, provides the experience of hand-made projects that allows us to think in ways nothing else can. What would Frank Gehry have done without paper? Rather than replacing paper, it's more like an editorial in The Guardian puts it, that "books will have to welcome a new member to the family."
Monday, June 16, 2008
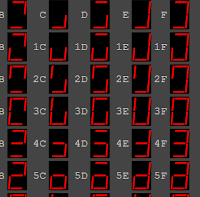
Cricket LED hex codes

Wow, it's done. Once again, here it is. Check out the source. The entire page is written by Javascript in the head!
Thursday, June 12, 2008
Hex codes mapped to cricket LED bus
How my project reduces cognitive load
Pre-training: When students are encountering the website for the first few times, they will be using it as a learning resource. They will use the 'find' link to look up vocabulary words and concepts they don't understand yet. This will enable them to work successfully on their own robotics project that they can later share with others on the website. Students with more knowledge of the vocabulary and a finished project can use the 'share' link when they are ready to upload a project of their own.
Segmenting: There will be a lot of information of different kinds on the website. Some will be more abstract, such as the vocabulary and concepts, whereas the projects will be applied and concrete. It is very important that the different types of information are clearly categorized so students can find exactly what they are looking for without being confronted with a lot of overwhelming or distracting information. The DHTML menus help a lot in this regard, because originally I had vocabulary, concepts, projects, and creators (engineers) all arranged in columns on one 'find' page. This could be overwhelming to see and cause cognitive overload just trying to distinguish which column you need to focus on. The DHTML menus clearly distinguish the categories with simple labels and allow the student to navigate to the information they need without having to sort through it all.
Weeding: The information on the website is very concise, so I don't need to weed it, or eliminate the extraneous information. The way information gets on the site is what does the weeding. People will submit information with a form that has very concise labels, so extraneous information can't be added. And I haven't included information that doesn't facilitate learning to program robots in some way, such as a photo gallery of random kids with robots or something.
Signaling: The navigation provides the first layer of signaling, guiding the students clearly to the type of information they need to find. On the sub-pages it is clear how to get to the home page and the other sections, so the basic organization of the site's information is clear to the user throughout.
Aligning pictures and text: The table layout maintains a close arrangement of pictures and text. Pictures and text are used together on the pages where projects are featured. The pictures and text are side-by-side rather than above and below to prevent the need for scrolling down to access part of the text or picture.
Saturday, June 07, 2008
Good Idea for E-books
Monday, June 02, 2008
Example of Anchored Instruction
Anchored Instruction notes
- Knowledge will not be transferred, or used in the real world, if the appropriate "triggering conditions" aren't applied. A triggering condition is identification of a condition under which knowledge is acted upon, where a condition-action pairing is defined.
- Video is often a good medium for instruction because it facilitates learning in 3 regards: 1) It contains richer sources of information, 2) it can represent dynamic, animated material, and 3) visual and auditory cues support recognition of patterns, which is a prerequisite for applying condition-action pairings.
- In a study it was demonstrated that students who had been given a problem in the context of a video segment turned out to transfer the solution strategy they learned in many other contexts, whereas teh students who didn't use the video segment did not.
- I was thinking while reading this paper what does this have to do with making my robotics programming web site if it won't have any videos? Well I realized the important point is that the information I'm hoping to teach the students using it must be presented in the context of real, useful information. In this case that means that commands and concepts should always be linked with real projects with accompanying pictures so students can see the application of the new information.
Saturday, May 31, 2008
Learned some new things about text formatting with HTML
- font size: in CSS definitions, best practice is to define the base font size in px, in the body styles definition, then the remaining sizes in ems. So the base size is set to an absolute size and the other styles will be a percentage of that. This follows from the inheritance rule that the child styles will inherit the parent font size as an absolute, then modify it by a defined percentage.
- HTML syntax: <tag attribute="value">
- W3C defined font families, 5 of them: Serif, Sans-serif, Monospace, Fantasy (Curlz, Jokerman), Cursive (Zapf-Chancery, Lucida Handwriting)
- blockquote tag: The text indent button in DW actually adds a blockquote tag around the selected block (p or div) of text
- physical versus logical styles: HTML text styles come in two philosophically distinct categories. Physical styles define the appearance, such as <b> or <i>. Logical styles set the appearance of a type of information, such as <code> or a <cite> (for a citation), or, yes, <em> and <strong> (see below). Logical styles aren't defined in the code, however, but by the browser, so if you want control over those definitions you must define them in your CSS. There are some logical tags I'd never heard of, like Variable, <var>, Sample, <samp>, Keyboard, <kbd>, Definition, <dfn>, Deleted, <del>, and Inserted, <ins>.
- bold and italic: <b> and <i> tags are physical, whereas <strong> and <em> are logical tags. It is considered "better practice" to use the logical tags rather than the physical.
Learned something new about hyperlink styles
Friday, May 30, 2008
Web site project
 I guess I'll also add a page about me, too. And then they just better use it. I don't want to go to all this trouble for no use. I guess what I hope is for them to add some content and then widen the audience to a broader Logo robotics community and hope they find it useful as well.
I guess I'll also add a page about me, too. And then they just better use it. I don't want to go to all this trouble for no use. I guess what I hope is for them to add some content and then widen the audience to a broader Logo robotics community and hope they find it useful as well.One of the keys will be making it look nice with an enjoyable, easy, and intuitive interface. So I hope to achieve that in this class, and the PHP/MySQL can come later. I know that's a bit backwards, but it'll still work. Famous last words, right?
Monday, May 26, 2008
McLuhan, The Medium is the Massage, notes
- pg 22: "the mass audience can be used as a creative, participating force." I guess reality TV is the lowest common denominator of this phenomenon. Does Youtube represent this? or is all Web 2.0 a step further than he imagined?
- pg 22: Interesting that he sees television as participatory. Now it's seen as a passive activity.
- pg 41: "Electric circuitry is an extension of the central nervous system." And then, when the reach of any one of our senses change, we change. Maybe robotics is interesting because of this, an extension of our senses that changes what and how we can perceive. If you can make and program something to gather data or send a message, you not only gain control in the world, but have special knowledge of how to see things in a new way.
- Also, re: electrical circuitry, is blogging an extension of self? and with so many doing it is this a new mass participation in this global village? But one problem is blogging does not help one understand the circuitry at all, it's still magic, like HTML was in the beginning.
- First was oral literacy, then print literacy, now what?
- pg. 117: We are visually biased.
- pg. 125: He says "Television completes the cycle of the human sensorium." He says it abolishes writing, and therefore, I think, the linear thought of the printed word. If we extend the medium of television to include web browsing, maybe we have a key to why people have such a hard time following textual directions on web sites. With such an overwhelmingly visual medium people turn off their linear, textual thought processes. So often I have to help teachers simple read instructions on the page in front of them when they are trying to complete tasks. What would be a more effective way to communicate instructions?
Thursday, May 22, 2008
About Me Colors

I found it hard to get inspiration for a web page color scheme by looking at photos. A photo's colors are so grounded in what they inhabit and web page colors are abstract, hard, and too much themselves by contrast. So I don't know if this will translate, but I was thinking sunsets and I have a lot of sunset pictures from out of our living room window, but those all seemed too dark, so I found a sunrise picture from a trip to Mohonk and I think it might work. But just the sky part, not the dark mountain. I think this is a monochromatic color scheme, with the main color being blue and the inclusion of shades of blue and gray and some orange highlights. I think the background should be light blue to give a light feeling and the navigation should be a combination of dark blue/gray and orange. The place I'm eventually heading with this web site is a robotics help site for my students, so I may want to make the colors more saturated than they are in this picture.
Anyway, here is the page I ended up making: http://openblackboard.com/class
Tuesday, May 20, 2008
E-paper

I can imagine so many instructional situations in which some kind of electronic paper would be really useful. Just plug in a USB e-paper screen and pull up a tutorial beside your laptop while you follow its directions on your main screen; pull your e-paper scroll out of your pocket during a field trip in the park and jot down some notes around the picture of what you're identifying; plug several into an "e-paper hub" and load a document on all of them at once. I have students who don't want to refer to the tutorials I'm spending hours making for them because it's too hard or confusing for them to switch screens to do what it tells them to. Last week, a student said she couldn't work on her computer because her neighbor was watching the tutorial on her computer so she could follow the steps on her own. I could give them paper to avoid this difficulty, and sometimes I do, but the screen allows for a much richer multimedia experience.
E-paper will be in schools eventually, but it will take a while. Just today, Wacom and E Ink announced development of an electronic paper product that you can write on with a Wacom pen. It's going to be really expensive when it hits the consumer market but at some point it will be feasible for students to carry around flexible plastic displays that they can view any document in and write on it. Until that day, I'll just keep following the story and keeping track of it on delicious.
Web site evaluation
 The One Laptop per Child web site is very pleasing to look at and navigate as well as being informative. It is the antithesis of a busy web site. The home page is deceptively simple. All you see is the iconic message on the left and the title of the site in the upper left. The icons spell out "One Laptop per Child" as you look at them left to right, so this would be how it establishes its "brand." But then upon mousing over them you see that the icons are the central navigation for the site as a word appears below representing that page's content. Clicking on one of them brings you to one of four sections (vision, laptop, participate, children).
The One Laptop per Child web site is very pleasing to look at and navigate as well as being informative. It is the antithesis of a busy web site. The home page is deceptively simple. All you see is the iconic message on the left and the title of the site in the upper left. The icons spell out "One Laptop per Child" as you look at them left to right, so this would be how it establishes its "brand." But then upon mousing over them you see that the icons are the central navigation for the site as a word appears below representing that page's content. Clicking on one of them brings you to one of four sections (vision, laptop, participate, children).Visual consistency is achieved as the iconic message/navigation is maintained on each sub-page and used for the site navigation throughout. Aside from the site title in the corner the rest of the page is white, so this phrase establishes its central importance very quickly by being right up front and center. The message is visually engaging as well with its dramatic color scheme, featuring highly saturated primary colors and one secondary color. The colors aren't in their pure form, though, so the yellow is more of a goldenrod, the green more grassy green, the blue a sky blue, and the red edging toward pink. I believe they were carefully chosen, because this makes them more interesting to the eye and (at least to me) they have a calming effect rather than the brash feeling pure primary colors would have. The color palette is maintained throughout the website as each section keeps the main color of its navigation icon. The web site layout is bounded by vertical lines that separate sections of text from each other and imply a rectangular boxy structure without being heavy-handed. The layout also achieves a kind of consistency in structure by separating the text sections with the vertical lines in the same way the icons on the front page and in the navigation are separated. Thus the visual flow is left to right as you look across the main sections in each sub-page.
Overall, I think the site's pleasant and simple appearance really facilitates a positive feeling in the user and makes them happy to be getting the information from the site. There is a lot of good information, so I'm glad the site's design facilitates it's dissemination well.
Thursday, May 15, 2008
Learning from robotics

My students are completing a culminating assignment for the Temperature-measuring robot project in which they simply have to write what they learned from the experience. The following is a partial list, but all of it is fascinating and inspiring. I love how some of the learning is specific to programming and engineering and some is about how to confront problems in general, what to do when you are frustrated:
- I learned that making the robot take a temperature overy second is way too often. The water cools very slowly. You end up with about 700 temperature readings if you make it take the temperature every second.
- I learned that it is extremely difficult to make sure you have the correct program in Microworlds.
- We learned that data that appears on Microworlds can also be exported to create a graph on microsoft Excel.
- I learned how to convert celsius to fahrenheit on the computer which can be very useful.
- It was fun but hard.
- I learned that you cannot put loop and the program’s name together or else your system will crash.
- Robotics was really fun, and I learned a lot of things.
- One of the most valuable lessons I learned from making the temperature recording robot is that you must be patient and try again.
- We also learned that there are many ways to tell the RCX to export its data into Excel.
- I learned from making a robot that in order to make a successful robot the base must be sturdy. Without a sturdy base the whole robot breaks off.
- A little enthusiam works to in order to make it a great project!
- I learned how to use the loop command, the “athisway” and “athatway” commands, and I also improved my skills at making graphs on Microsoft Excel.
- I have learned from this project how to program a light senser, how to use a temperature senser, and to create a pully wheel.
- I had never worked with a temperature thermometer before and it was interesting to work with.
- When programming the temerature recording robot you need to have the thermometer firmly stuck on to the robot so when it quickly jerks down into the cup it does not fall off.
- I learned how to program the robot to take the temperature of the hot water, and how to send the temperatures through the RCX to the computer.
- I have learned that when making a program you have to make sure that you have not made any mistakes in the program.
- Making the robot that records temperatures is very hard and people who make it will encounter many problems.
- I learned that you can never do too many things at once because we tried to drive the robot and do it mechnically at the same time. This is hard and it is almost impossible.
- It was really interesting watching how the tempratures would constantly be changing throughout 10 minutes.
- I think that the most interesting thing that we learned, to me, was how to convert the tempratures into the graph on Excel.
- I learned how to use a gear to move a temperature sensor up and down into a cup.
- It takes a lot of patience to program and make the robot record the temperatures. You have to do it many times and there are many things that can go wrong.
- Also, I learned that you must make sure that you do not get someone else’s signal because it really messes up your temperature experiment.
- Overall, I learned many programming, organizing and engineering methods and skills over the course of this experiment.
Wednesday, May 14, 2008
Temperature Measuring RCX
Here is another design. This one has a wicked action on the arm. What you can't really see and hear in the video is that they programmed a series of beeps and blinking lights before the arm swings over.
Fun With the Super Cricket
- The difference between the photocell sensor and the infrared sensor is the former detects levels of ambient light while the latter is affected by light values reflected back to it. The photocell sensor would therefore be good for triggering processes in reaction to the room lights being turned on or off, while the ir sensor would be a good line follower or for triggering a sorting system. It's cool to see them at work using a little program to output their values to an LED bus and watch them change as you move them around:
to get-light
display sensora
wait 10
get-light
end
- I also figured out how to store values and upload them to a text file. Here's the program:
to rec-data
resetdp
repeat 10
[display sensora
record sensora
wait 10]
end
- Once the data's recorded, uploading it is easy in Cricket Logo. Just click Cricket>Upload data, and in a few clicks you can upload it and save it as a text file that's easy to import into Excel.
- It's really fun to play with the LED bus. After downloading a procedure that prepares it to receive the LED assignments, you can download any letters you want. Here's the prepping procedure:
to display-bits :d1 :d2 :d3 :d4
bsend $110
bsend 64
bsend low-byte :d1
bsend low-byte :d2
bsend low-byte :d3
bsend low-byte :d4
end
- The values for :d1 :d2 :d3 :d4 have to be in hexadecimal format and they give a couple examples, such as that 'A' is $77. I had no idea how I was going to figure out what value each letter of the alphabet was, but my colleague wouldn't rest until he figured it out and he found this list someone at UMass had compiled. I'd like to know how they figured it out, brute force or programming. So my name is display-bits $7b $50 $30 $76.
- After a little email correspondence with the fine folks (maybe just folk) at Gleason Research, I also learned that I can make our RCX temperature sensors work with the Cricket with a little hacking. They sell a 9V motor adapter, which connects the RCX lead to a motor plug on the cricket. So I thought maybe I could put sensor plugs on the 9V motor adapter instead (the only difference is the motor plug has two holes and the sensor plug has three.) and connect it to the temperature sensor lead. Apparently it will work but the values it returned have to be converted to real temperature values. To achieve this you have to find the values returned for some known temperatures, and in the words of Fred, "do a curve fit in Excel." I'll be talking to a math teacher to figure out how to translate that into a conversion formula. But it's great that we'll be able to use all these temperature sensors we have rather than buy new ones made for the cricket.
Saturday, May 10, 2008
Animate with Pencil
How to Merge With Formatting from Excel to Word
=TEXT(SUM(B2*C2),"$0.00")
will get the currency format to show up in the merge document. A colleague needed a phone number to show up properly and this is what worked:
=TEXT(E2,"(000) 000-0000") where cell E2 holds the raw phone number (9176567321).
Thursday, April 24, 2008
Oregon Trail Still Rocks

The computer game Oregon Trail has been around since 1971 and it's still a great game. My 5th graders are having a great time buying, trading and haggling, fording rivers, providing proper burials, and dealing with all sorts of inconveniences of life during westward expansion. After each session with the game I make them add to their online journals, writing about what they learn. It's amazing how excited they get about the details of frontier life. One student said it had been a good day because no one died.
One problem with the game is that Riverdeep hasn't kept up with development of the game for Mac OS X. It won't run without a font called New York 18 and this font is native to OS 9 and doesn't exist on OS X. Fortunately the game is popular enough that people have made theirs available, so you can download and install it here. Or there's another font that worked on my daughter's computer, running 10.3.9, that I'm posting here. I hope someone plans to get this game back into development for Mac.
Friday, April 11, 2008
New Robotics Page
Saturday, April 05, 2008
I love the Super Cricket
- Buy the Super Crickets from Gleason Research. It's nice to have the USB-ir interface rather then using the default serial interface.
- Download the Logo-based software to program them, either Cricket Logo or Logo Blocks. The former is a text interface and the latter is interlocking blocks with code on them that force you into creating proper syntax. Another option, actually the one I prefer, is Jackal, which uses the same version of Logo as Cricket Logo but it color-codes your program syntax, plus it has some nice skins. The only drawback to Jackal is it doesn't allow you to upload data from the cricket like Cricket Logo does. I don't know if Logo Blocks can do that.
- If you use Cricket Logo, go down to the bottom of the first link at Gleason Research and download the Super Cricket libraries, or special files that allow the software to recognize the Super Cricket. It tells you where to put them. The software was originally designed for the smaller Handy Cricket and the (relatively) new library files haven't been integrated yet.
- For all three programs, if you get the USB-ir interface you will need a special driver from FTDI that creates a virtual COM port. You save it to a location of your choosing and tell Windows where it is when you plug in the ir transmitter. The software only knows how to interface through serial connections, so this tricks it into thinking it's using a serial connection when it's connecting through USB.
- If you are using Jackal, you will want to set the default COM port for the program by going to the default settings txt file in the Jackal program folder and changing it to COM4. At least that's the virtual port that appeared on my computer.
- For programming help with Cricket Logo (and Jackal), go to the Handy Cricket Programming Reference page. It's really clear. I'm sure there are also good websites for help with Logo Blocks programming. I haven't looked hard, though.
Flash Preloader
myLoaded = Math.round(getBytesLoaded());
myTotal = Math.round(getBytesTotal());
myPercent = myLoaded/myTotal;
myBar._width = myPercent*150;
myText = Math.round(myPercent*100)+"%";
if (myLoaded == myTotal) {
gotoAndPlay(3);
} else {
gotoAndPlay(1);
}
The only thing I changed is the command "gotoAndPlay," which in the original was "gotoAndStop." The preloader is on frames 1 and 2 and the slideshow starts on frame 3, so as soon as the loaded bytes = the total bytes (it's fully loaded) it goes to and plays frame 3. Then at the end of the slideshow I put the command gotoAndPlay(3) so it would loop the slideshow.
Wednesday, April 02, 2008
Programming buttons in Flash 8
- Mouse events, like onPress and onRelease, only work inside buttons, even if the event doesn't involve the button. If you want to script events for key presses, for example, the script has to be on an (invisible) button.
- Here's the script for a button press :
on(Release){
gotoAndPlay("Scene 2", 1);
}
- Or if you want the button to open a URL (Take out the blank if you want the same window.):
on(Release){
getURL("http://somewebsite.com", "_blank");
}
- Here's the script for a key press event:
on (release, keyPress "") {
_root.nextFrame();
this.gotoAndStop();
}
It's not that hard to find these scripts on forums but it seems like it's such a standard thing to use in a Flash animation that it should be easier to find out how to do within the Flash help itself.
Tuesday, April 01, 2008
applescript with rsync (pt 3)

The only thing you would have to change is take out the "-n" which makes it do a dry run so you know what will happen before you jump in with both feet, and change your username. And since it's checking "window 1" for the logout string you should make sure you bring terminal back to the front if you use something else so the script can find it.
applescript with rsync (pt 2)
tell application "Terminal"
activate
do script "rsync -rlpt --progress --stats ~username/ /volumes/macdrive/username" in front window
end tell
I still have a problem, though. I'd like it to logout of terminal and close the window when it's done. If I put a dialog so it doesn't close until I've clicked okay the dialog times out and the script stops running. So I have to look for a way to make the dialog wait indefinitely.
Saturday, March 22, 2008
Homemade laptop sleeve


Old Singer Sewing Machine



I like things that are made to last, so I like the Singer 221K5 Featherweight sewing machine my mom gave me. I've done a little research and found that it's from a Canadian factory and manufactured sometime between 1941 and 1965. There isn't much information among the collectors about the Canadian models. It has two speeds--off and fast--so it's a little hard to use, but it makes things look kind of messy, which is kind of my style.
Tuesday, March 18, 2008
Questionaut by Amanita Design

Amanita Design has done it again! The same outfit that brought us the Samorost game series has been commissioned (I assume) by BBC Schools to make Questionaut, a similar point-and-click game but this time with embedded questions, resulting in a more conventional educational project. The combination of logical and visual problem solving with factual multiple choice questions is a little strange. The two instructional approaches are at opposite ends of the spectrum philosophically, but the problem solving does turn out to be an excellent motivator for completing the questions. I doubt my daughter would have been interested in answering 40+ questions for her bedtime activity without the beautiful and imaginative quest, even if it is just to get a hat.
applescript with rsync and an external HDD
display dialog "Backing up now."If anyone knows how to make it echo the progress and stats, give a holler.
do shell script "rsync -rlpt --progress --stats ~username/ /volumes/macdrive/username"
display dialog "Your backup is done."
