I made a series of graphics with code on the theme of creating graphic representations of things around me that I find interesting to look at. I used P5 to create graphics and posted the series on Glitch. I was really excited on this one to capture the delicate architecture of the vacuum fluorescent display, which if you have been looking at this blog recently has become a fascination of mine. It was really satisfying to capture the tiny hexagonal grids above the anodes. I only wish I could replicate the glowing quality of the light.
Saturday, March 28, 2020
Brooklyn Houses Coded in P5
I made a series of graphics with code on the theme of creating graphic representations of things around me that I find interesting to look at. I used P5 to create graphics and posted the series on Glitch. This was a really fun representation of a detailed scene simplified into simple colors and shapes.
Park Path Brick Mosaic Coded in P5
I made a series of graphics with code on the theme of creating graphic representations of things around me that I find interesting to look at. I used P5 to create graphics and posted the series on Glitch. This was a challenge to get right, but again I got to use the trig functions sin() and cos() to distribute the quad shapes around different radii. It looks more involved than it is because I just made one circle pattern and repeated it at different places with translation. It was great to be able to use the camera function to get the bricks to tilt away. Oh and this was not actually my picture, but sent in by my friend Josh!
Bike Rack Coded in P5
I made a series of graphics with code on the theme of creating graphic representations of things around me that I find interesting to look at. I used P5 to create graphics and posted the series on Glitch. I needed something a little simpler after coding the doors, and chose this bike rack that I saw on the same bike ride. This was fun in appearance and color.
Door Coded in P5
I made a series of graphics with code on the theme of creating graphic representations of things around me that I find interesting to look at. I used P5 to create graphics and posted the series on Glitch. I saw this amazing door on a bike ride and had a great time coding it. I thought of it like coding patterns in an LED matrix, by making a 2d array of true/false matrices that are used in a loop to show the lines or not. It was a little tricky to flip it around for the right door but some tinkering with the for loop and I got it.
Hanging Light Coded in P5
I made a series of graphics with code on the theme of creating graphic representations of things around me that I find interesting to look at. I used P5 to create graphics and posted the series on Glitch. I was very happy about how accurately the colors of this light shade are captured in this picture. It was also cool to see how adjusting the dimensions of each ellipse by using the value of 'i' in the for loop created a nice approximation of the perspective you see.
Stained Glass Window Coded in P5
I made a series of graphics with code on the theme of creating graphic representations of things around me that I find interesting to look at. I used P5 to create graphics and posted the series on Glitch. At first I thought this would be a pretty simple thing to code, that was until I decided to represent the blurred shapes showing through the window. One thing I learned was that the filter(BLUR) function can be placed such that it only affects certain objects in a sequence of code.
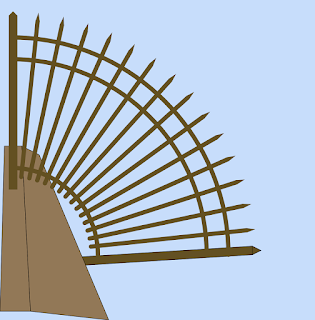
Spiked Arc Coded in P5
I made a series of graphics with code on the theme of creating graphic representations of things around me that I find interesting to look at. I used P5 to create graphics and posted the series on Glitch. I enjoy coding things on arcs because I find it amazing to use trigonometric functions to make graphics. So this was a good challenge and I was pretty surprised the perspective came out fairly accurately.
Spiked Railing Coded in P5
I made a series of graphics with code on the theme of creating graphic representations of things around me that I find interesting to look at. I used P5 to create graphics and posted the series on Glitch. This was pretty simple to code and I like how it captures the sharpness and intimidating feeling of the spikes.
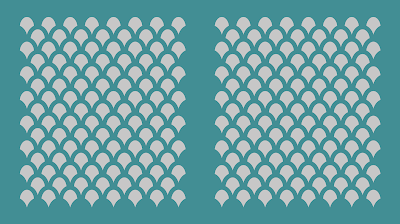
Trash Container Coded in P5
I made a series of graphics with code on the theme of creating graphic representations of things around me that I find interesting to look at. I used P5 to create graphics and posted the series on Glitch. The pattern on this trash container was really interesting to represent, and made me look closely at the edges with the filled in shapes.
Railing Coded With P5
I made a series of graphics with code on the theme of creating graphic representations of things around me that I find interesting to look at. I used P5 to create graphics and posted the series on Glitch. I sit by this railing each morning while I have a cup of coffee and it was an interesting challenge to represent the rungs as 3d shapes in 2D, though annoying to use so many 'magic numbers.'
Several Vacuum Fluorescent Displays
I have found, scavenged, and lit up four vacuum fluorescent display now, and look forward to many more. I find them beautiful both in the quality of their light and the complexity and fragile appearance of their circuitry.
Labels:
circuitry
,
electronics
,
hardware
,
vacuum fluorescent display
Subscribe to:
Posts
(
Atom
)