Friday, June 27, 2008
E-Readers
I have a big problem with DRM, and I had little interest in any of the e-book readers--Kindle, Sony, and whatever others--because of that limitation, even with the chance to use an early version of this e-paper I'm so interested in. But this article by Wayne MacPhail makes it clear that you can use one of these without being chained to the DRM-loving companies by getting your content from the open source websites Project Gutenberg, Feedbooks, and ManyBooks. I could almost get one of these knowing this, even though it's not the flexible piece of e-paper I really want to use. The other thing MacPhail points out is that they can read .pdf, .doc, .txt, and .rtf formats as well, which would be a great tool for me to read my class papers on the subway without printing out all that paper.
Monday, June 23, 2008
Open Source Software and Web 2.0
 It's hard to know where to begin this discussion. I've been observing the issue of open source versus commercial software for educational use first hand in my school so I have a lot of thoughts about that. We installed Moodle three years ago as our course management system (CMS) and we also bought Blackbaud's (not to be confused with Blackboard) suite of student records management applications, all of which are meant to integrate the financial, educational, and admissions records of students and their families for our K-12 school of about 500 students, which cost a huge amount of money. So we have both open source and commercial applications in our school for different purposes.
It's hard to know where to begin this discussion. I've been observing the issue of open source versus commercial software for educational use first hand in my school so I have a lot of thoughts about that. We installed Moodle three years ago as our course management system (CMS) and we also bought Blackbaud's (not to be confused with Blackboard) suite of student records management applications, all of which are meant to integrate the financial, educational, and admissions records of students and their families for our K-12 school of about 500 students, which cost a huge amount of money. So we have both open source and commercial applications in our school for different purposes.But part of this assignment is to discuss this in relation to the two magazine articles about the changing face of the web with the innovations of user-generated content and social networking capabilities. The commercial student records applications are not designed to meet these needs at all, so that helps narrow it a bit.
The picture above shows our installation of Moodle, which we call Hewitt CourseWeb. I've been very involved in its implementation over the last few years. I have focused on exploring its different features in my own classes, trained teachers on these features, worked with administrative functions, and developed strategies for importing our courses and users into the system. Recently I led a workshop for teachers that I called "CourseWeb 2.0" because virtually no teachers have been taking advantage of the features in the CMS that enable students to share their own content with their classmates. They've been using it exclusively to post homework assignments and provide lesson materials for students to download. I had been frustrated with this until I realized that our school's philosophy is very teacher- and content-driven, espousing a model of teaching and learning that emphasizes teachers delivering information to students and students simply studying it and demonstrating that they 'know' it. The concept of Web 2.0, that content and feedback should be generated and shared among users does not figure into this model. So in my workshop I presented the social networking capabilities of Moodle--discussion forums, glossaries, blogs, and even chats--in the larger context of its benefits to teachers even in a content-driven curriculum. It was nice to see the reaction because while the teachers know what kind of school they teach in they are sometimes frustrated with the exclusive emphasis on the traditional philosophy and I think they are looking for alternatives. I could see the lights go on when they saw that our CMS could serve as a medium for them to explore that in their teaching. I think we'll finally start seeing some exciting things happen with it next year.
There are some other minor issue that also come to mind. One is that as an educational technologist who sees the web as a creative medium it was a little frustrating to move from using FrontPage to design an individual instructional web site I used in my classes to a CMS with much more functionality but almost no control from the teacher's perspective over how the course pages look. Everything has the same color and layout and while I can innovate by embedding things like streaming video from Flickr into a page I'm mostly restricted to choosing modules from drop-down menus. I know a few other teachers who were into experimenting with their own HTML code were sad to lose that bit of sandbox to play with and individualize. While we have implemented Moodle in grades 4-12, the lower school teachers have reluctantly dealt with the transition from their colorful web pages full of clip art to the uniform Word Press blogs they now update with class news. The administration is happy, though, because under the old system they were frustrated by the lack of uniformity in design and navigation schemes. As the intermediaries of this issue, we in the tech department had to work constantly to help teachers at least put their navigation links in the same place on the page, but it was a losing battle.
While we've made the transition to open source software for our CMSs with great success, I've encountered a couple frustrations that weren't mentioned in the open source versus commercial apps paper. One is that while the CAOs/CIOs are concerned with the 'uncertain life expectancy' of vendors as they can be bought up by other vendors, I find that features can change with open source applications from one version to another and there is no one you can complain to about it. Usually upgrades bring improvements, but with our most recent upgrade we discovered that the new version of Moodle had taken a step backward in its handling of multimedia files. We had previously enjoyed the ability to upload MP3s and have them immediately stream in a nice, easy-to-use web player with a link to the file for download right below it. It was the perfect solution to students needing to both hear audio on their computer but also be able to download it to their iPod to listen to later. In the new version you have to choose one or the other so teachers have to upload the same audio file twice to make it available in both formats. That additional work effectively killed the option for most of the teachers I work with.
So that does raise the additional issue of open source applications changing in ways that you have no control over since the people responsible for its development are a community of programmers rather than a service-oriented company. The best you might hope for is to post feedback to a community forum and hope they the developers take it upon themselves to incorporate the feedback in a future version.
Wednesday, June 18, 2008
Construction e-paper?
 A good article about new developments in e-paper. Editors Weblog takes a big-picture look at the role of paper in our lives and considers whether any form of e-paper could completely replace what has been one of the greatest inventions in the last 2000 years, citing its "tangibility, spatial flexibility, tailorability and manipulability." But the fact that paper is also disposable gives it uses that could never be replaced by an electronic medium. Without paper my daughter would have missed out on one of the greatest dimensions of her learning experience. The ability to fold, cut, tear, and throw away paper, as in construction paper, for example, provides the experience of hand-made projects that allows us to think in ways nothing else can. What would Frank Gehry have done without paper? Rather than replacing paper, it's more like an editorial in The Guardian puts it, that "books will have to welcome a new member to the family."
A good article about new developments in e-paper. Editors Weblog takes a big-picture look at the role of paper in our lives and considers whether any form of e-paper could completely replace what has been one of the greatest inventions in the last 2000 years, citing its "tangibility, spatial flexibility, tailorability and manipulability." But the fact that paper is also disposable gives it uses that could never be replaced by an electronic medium. Without paper my daughter would have missed out on one of the greatest dimensions of her learning experience. The ability to fold, cut, tear, and throw away paper, as in construction paper, for example, provides the experience of hand-made projects that allows us to think in ways nothing else can. What would Frank Gehry have done without paper? Rather than replacing paper, it's more like an editorial in The Guardian puts it, that "books will have to welcome a new member to the family."
Monday, June 16, 2008
Cricket LED hex codes

Wow, it's done. Once again, here it is. Check out the source. The entire page is written by Javascript in the head!
Thursday, June 12, 2008
Hex codes mapped to cricket LED bus
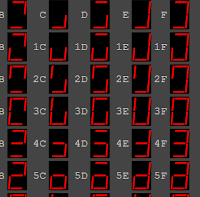
This project has worked out insanely well. I'll be teaching 9th grade robotics next year using the Super Cricket I mentioned earlier. One peripheral we'll be using is the LED bus, a four-slot red display that can be programmed to display number very easily and letters with much greater effort. In fact, letters can only be programmed by figuring out the corresponding hexadecimal values for each. Fortunately, one Ryan Tucker has done that for us. But I want to go one further and have the kids program abstract patterns for some animated art. So I needed a list of all the hex codes matched to their decimal equivalents and the LED pattern it creates when programmed on the cricket. Wikipedia provided the Javascript that converts decimals into hex values (down the page quite a bit). So I looped it 255 times to give me the list and made an image of each LED pattern in Photoshop by hiding and showing different layers, each with one of the lines. I'm still tweaking the layout to try to get it all on one screen. Here it is.
How my project reduces cognitive load
My project employs the strategies of pre-training, segmenting, weeding, signaling, and aligning words and pictures. The website is here: http://openblackboard.com/ErikNauman/midterm
Pre-training: When students are encountering the website for the first few times, they will be using it as a learning resource. They will use the 'find' link to look up vocabulary words and concepts they don't understand yet. This will enable them to work successfully on their own robotics project that they can later share with others on the website. Students with more knowledge of the vocabulary and a finished project can use the 'share' link when they are ready to upload a project of their own.
Segmenting: There will be a lot of information of different kinds on the website. Some will be more abstract, such as the vocabulary and concepts, whereas the projects will be applied and concrete. It is very important that the different types of information are clearly categorized so students can find exactly what they are looking for without being confronted with a lot of overwhelming or distracting information. The DHTML menus help a lot in this regard, because originally I had vocabulary, concepts, projects, and creators (engineers) all arranged in columns on one 'find' page. This could be overwhelming to see and cause cognitive overload just trying to distinguish which column you need to focus on. The DHTML menus clearly distinguish the categories with simple labels and allow the student to navigate to the information they need without having to sort through it all.
Weeding: The information on the website is very concise, so I don't need to weed it, or eliminate the extraneous information. The way information gets on the site is what does the weeding. People will submit information with a form that has very concise labels, so extraneous information can't be added. And I haven't included information that doesn't facilitate learning to program robots in some way, such as a photo gallery of random kids with robots or something.
Signaling: The navigation provides the first layer of signaling, guiding the students clearly to the type of information they need to find. On the sub-pages it is clear how to get to the home page and the other sections, so the basic organization of the site's information is clear to the user throughout.
Aligning pictures and text: The table layout maintains a close arrangement of pictures and text. Pictures and text are used together on the pages where projects are featured. The pictures and text are side-by-side rather than above and below to prevent the need for scrolling down to access part of the text or picture.
Pre-training: When students are encountering the website for the first few times, they will be using it as a learning resource. They will use the 'find' link to look up vocabulary words and concepts they don't understand yet. This will enable them to work successfully on their own robotics project that they can later share with others on the website. Students with more knowledge of the vocabulary and a finished project can use the 'share' link when they are ready to upload a project of their own.
Segmenting: There will be a lot of information of different kinds on the website. Some will be more abstract, such as the vocabulary and concepts, whereas the projects will be applied and concrete. It is very important that the different types of information are clearly categorized so students can find exactly what they are looking for without being confronted with a lot of overwhelming or distracting information. The DHTML menus help a lot in this regard, because originally I had vocabulary, concepts, projects, and creators (engineers) all arranged in columns on one 'find' page. This could be overwhelming to see and cause cognitive overload just trying to distinguish which column you need to focus on. The DHTML menus clearly distinguish the categories with simple labels and allow the student to navigate to the information they need without having to sort through it all.
Weeding: The information on the website is very concise, so I don't need to weed it, or eliminate the extraneous information. The way information gets on the site is what does the weeding. People will submit information with a form that has very concise labels, so extraneous information can't be added. And I haven't included information that doesn't facilitate learning to program robots in some way, such as a photo gallery of random kids with robots or something.
Signaling: The navigation provides the first layer of signaling, guiding the students clearly to the type of information they need to find. On the sub-pages it is clear how to get to the home page and the other sections, so the basic organization of the site's information is clear to the user throughout.
Aligning pictures and text: The table layout maintains a close arrangement of pictures and text. Pictures and text are used together on the pages where projects are featured. The pictures and text are side-by-side rather than above and below to prevent the need for scrolling down to access part of the text or picture.
Saturday, June 07, 2008
Good Idea for E-books
I had some ideas earlier about how e-paper could change education. A commenter to an article about the future of e-books describes a scenario that fills in some details about how it wold work--getting the curricular materials students need, that is. Everything distributed through a network to just those who need it, highly individualized. Read it here.
Monday, June 02, 2008
Example of Anchored Instruction
Anchored Instruction notes
- Knowledge will not be transferred, or used in the real world, if the appropriate "triggering conditions" aren't applied. A triggering condition is identification of a condition under which knowledge is acted upon, where a condition-action pairing is defined.
- Video is often a good medium for instruction because it facilitates learning in 3 regards: 1) It contains richer sources of information, 2) it can represent dynamic, animated material, and 3) visual and auditory cues support recognition of patterns, which is a prerequisite for applying condition-action pairings.
- In a study it was demonstrated that students who had been given a problem in the context of a video segment turned out to transfer the solution strategy they learned in many other contexts, whereas teh students who didn't use the video segment did not.
- I was thinking while reading this paper what does this have to do with making my robotics programming web site if it won't have any videos? Well I realized the important point is that the information I'm hoping to teach the students using it must be presented in the context of real, useful information. In this case that means that commands and concepts should always be linked with real projects with accompanying pictures so students can see the application of the new information.
Subscribe to:
Comments
(
Atom
)
