The NeoPixel packs a lot into a tiny package, millions of intense colors! As I developed the 24 NeoPixel ring Arduino shield I encountered a couple problems and had to learn more about the NeoPixel to solve them. I found the ring needs a very stable power supply and any jostling of the pins connecting it to the Arduino or the pins connecting to the ring were likely to reset the Arduino or cause the ring to do weird things, like become dim, flash suddenly, etc. So a couple modifications I
Monday, November 30, 2015
Sunday, November 29, 2015
Gif Loop Coder Is An Animation Microworld
There's a new JavaScript programming tool called Gif Loop Coder that is providing me with endless fun. GLC provides a bunch of shape objects and an environment to play with their attributes and then run the resulting image as a tweened animation. Giving an object a single attribute, such as a fill color, will give it a static
Saturday, November 14, 2015
Developing A Light Logo NeoPixel 24 Curriculum
Light Logo, created by Brian Silverman, is a version of the Logo language that is used to program a few versions of the NeoPixels, from rings to strips, through an Arduino. See Josh Burker's post for how to get started, and see my Instructable for how to get a 24 NeoPixel ring more-or-less classroom ready. I'm developing a curriculum for it with 8th grade students as my guinea pigs and here are some thoughts that have come up as I use Light Logo in the classroom.
Labels:
LightLogo
,
NeoPixel
,
programming
,
teaching learning
,
tech integration
Saturday, October 10, 2015
Daisy Chained MAX7219 Led Drivers
This project builds off of some work I did earlier with the MAX7219 led driver running a single 8X8 led matrix. Now I'm getting two of them daisy chained and driving 2 matrices. I'm moving the project off the breadboard and onto a perfboard, as well. This post has great instructions for wiring one driver and led matrix, which I've gone back to again and again.
 |
| One MAX7219 soldered and connected, running a random worm program. The second driver out in front isn't connected yet. |
Wednesday, August 26, 2015
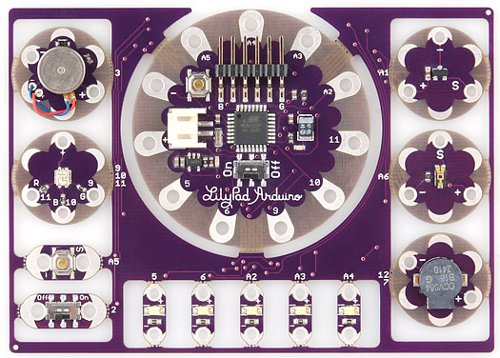
Arduino Lilypad Protosnap Test Program
Today at work I got a bunch, well 6 (more are back-ordered) Protosnap Lilypad Development Boards and I wanted to test them out before I put them away to get to other stuff. They recommend that you do so before you break them apart. The Sparkfun website just points you to a bunch of
Friday, August 21, 2015
Stepper Motor Player
I took some stepper motors out of some old printers to play with. Newer printers seem to use DC motors, but I love finding steppers because they make such nice sounds. I spent a while on this project just figuring out how to get the steppers to work and some different options for
Tuesday, August 18, 2015
Animate Stories With Neopixel Ring and LightLogo
I've been trying out the Neopixel Ring-24, a ring of 24 RGB LEDs easy to plug in to an Arduino. Instead of using the Adafruit neopixel Arduino library I'm beta-testing LightLogo, a new IDE for the Neopixel and Arduino to write programs in Logo. This can make a really beautiful device with its rich colors more accessible to younger
Labels:
arduino
,
hardware
,
programming
,
tech integration
Monday, August 10, 2015
Wall Follower Robot
 |
| Version 1 |
 |
| Version 2 |
Monday, August 03, 2015
Teaching HTML Coding with Chromebooks and Drive
UPDATE 2/1/17: This was great while it lasted. But it seems Google no longer provides a hosted link for html pages in Drive. Too bad.
Making web pages with HTML and a little JavaScript is a great way to introduce middle schoolers to text coding. Over the years I've introduced 6th graders to web coding using syntax coloring programs like Notepad++ and Text Wrangler, plaintext editors like Text Edit, and visual editor Dreamweaver. But this past year our school moved to Chromebooks and I had to find a cloud-based solution for HTML editing.
Making web pages with HTML and a little JavaScript is a great way to introduce middle schoolers to text coding. Over the years I've introduced 6th graders to web coding using syntax coloring programs like Notepad++ and Text Wrangler, plaintext editors like Text Edit, and visual editor Dreamweaver. But this past year our school moved to Chromebooks and I had to find a cloud-based solution for HTML editing.
Tuesday, July 28, 2015
How To Get From Blocks to Text With Robotics Coding

So many rich block-based programming environments have become available during the last several years. The release of Scratch into the world by MIT Media Lab's Lifelong Kindergarten Group catalyzed the invention of similar block-based environments for all sorts of purposes and a revolution in novice learners' ability to use the building blocks of computer science to imagine and make things. Block-based environments provide the important affordance of building programs without making
Labels:
arduino
,
Logo
,
programming
,
robotics
,
Scratch
,
teaching learning
Sunday, July 26, 2015
Games and Controllers With Scratch, MaKey MaKey, and 3D Printing
I first wrote this post a year ago. This past year I revised a couple things as I did the project again, and the revisions will be noted.
We got a Makerbot Replicator 2 last December (now a year-and-a-half ago) and one of the projects I came up with turned out really well, and I think is worth sharing. My 7th graders designed key press controlled games in Scratch, then designed hand-held controllers with embedded switches, and we connected MaKey MaKeys to the leads on the switches for a great game experience. The highlights
We got a Makerbot Replicator 2 last December (now a year-and-a-half ago) and one of the projects I came up with turned out really well, and I think is worth sharing. My 7th graders designed key press controlled games in Scratch, then designed hand-held controllers with embedded switches, and we connected MaKey MaKeys to the leads on the switches for a great game experience. The highlights
Labels:
games
,
programming
,
projects
,
Scratch
,
tutorials
Saturday, July 25, 2015
LED Handbell Gloves
This project was quite long in development, more than a year, in fact! I learned a lot about technology design so the process is worth recounting. Two then-juniors I taught in a robotics class, Susannah and Nicki, now graduated, asked me for help with an idea they had. They were members of a handbell group they had played with for 5 years and wanted to make handbell gloves that light up each time they play a bell, unveiling the gloves for one piece in their final concert. We batted around some ideas. They thought about using a Lilypad Arduino and an accelerometer but I thought we
Thursday, July 23, 2015
Animate Poems With Scratch
Some of the most successful tech integration collaborations happen at unexpected times. Our 5th grade English teacher, Jenny Kirsch, asked me to help brainstorm ideas for her students to somehow animate excerpts of poems they had written. It was meant to be a quick end-of-year activity, a fun way for the students to extend and present their work. What resulted was a very nice opportunity for
Wednesday, July 15, 2015
3D Print Pagoda Project
Our 5th grade history teacher was doing a study of Vietnam with her class and wondered if her students could make and print pagodas. After looking at some examples and doing a couple test prints I settled on a general design that featured hexagonal or octagonal base with openings on some or all sides, which was repeated
Labels:
3D design
,
tech integration
,
Tinkercad
,
tutorials
Monday, March 23, 2015
Controlling 8 X 8 LED Matrix With the MAX7219
At first it was annoyingly difficult to get this LED matrix working properly but after putting it down for a month and coming back to it I suddenly have it working. We have a spiral staircase leading up to a Mac lab and my office and the student and teacher traffic always leads to an annoying jam when people
Subscribe to:
Comments
(
Atom
)