In an effort to help realize the goal of making the Sino:bit accessible to novice coders in non-Latin based languages here is an app that allows you to paste a Chinese character and get a char array representing a bitmap version of the character. The array can be uploaded and displayed on the Sino:bit with the Arduino IDE.
Monday, December 31, 2018
Thursday, December 27, 2018
Hexadecimal Bitmap Codes for Sino:bit
The Sino:bit is a big LED matrix based on the Calliope mini and developed by Naomi Wu. It's also a lot more, with a bunch of sensors and accessible pins on the board, like the Calliope and the BBC Microbit. The matrix has 12 X 12 LEDs and is fun to make bitmap images for. I made a P5 app on Glitch for designing bitmaps and downloading the Arduino code to display it on the Sino:bit.
Saturday, December 15, 2018
Milling PCBs: Tinkercad Circuits, Eagle, Carbide Copper, and Carvey
This workflow for designing and milling a single-sided PCB on the Carvey CNC is an updated workflow from that which I worked out last year when I first started doing this in my high school classroom/maker space. This workflow is much simpler, and allows my students to make their own simple PCBs in less time and with less frustration, while still giving them an experience of circuit design, PCB layout, and hardware integration to container design.
Saturday, October 06, 2018
Animating Atoms With Scratch
 |
| Litium by Maddie |
Labels:
elements
,
science
,
Scratch
,
teaching learning
,
tech integration
Friday, September 14, 2018
Useful Math Visualizations
Over the years I've made some useful applications for people, which is very gratifying. Currently I'm seeing a program from a couple years ago come back around to see usefulness in the geometry classroom at my school due to the curiosity and insight of one of our math teachers, Matt DeGraff. He observed that such visualizations do aid in his students understanding of a problem and help them think about describing it in mathematical terms. His use of the program and our discussions about it are giving me the idea that a few different programs I've developed around it should be integrated into one to allow students to visualize a certain problem as an aide to seeing solutions and explaining them. Briefly, here are the three programs, more explanation to come:
Polygon vertex problem visualized as polygon
Labels:
geometry
,
Glitch
,
interaction design
,
math
,
mathematics
,
P5
,
Python
,
teaching learning
,
tech integration
Friday, July 27, 2018
Scratch #GettingUnstuck #CreativeComputing Daily Challenges
I had a very rewarding time participating in the daily #CreativeComputing #GettingUnstuck challenges this month led by Harvard Graduate School of Education's Creative Computing Lab. For the last 21 days each morning I worked on and usually finished a project in response to the daily prompts posed by Scratchers karenb and paulinah. It was a great opportunity to get more involved in one of the great things about Scratch, namely a supportive community of people sharing their creative ideas and helping you figure out how to better share your own. Here is the studio I made for all the projects.
Labels:
professional development
,
Scratch
,
teaching learning
Thursday, June 14, 2018
LightLogo Kaleidoscope Project
I am pleased to offer instructions and material files for making a LightLogo Kaleidoscope! I have been thinking about doing this for many months and finally worked out a design. If you have any improvements on this design please do share!
Friday, April 27, 2018
Hacking IKEA LEDBERG flexible rgb lightstrip
I got a roll of awesome rgb lights at IKEA and used part of it to make an infinity mirror (sorry the link is to IKEA Europe but for some reason it's not on the US site, but anyway it was here in large quantities in Brooklyn). It's made to cut at certain points marked with a scissors and I only used a few feet of a 5 meter roll for the mirror project. So at the time I thought I would figure out eventually how to use the rest. It would be a shame to throw away.
Saturday, April 07, 2018
Milling PCBs: Fritzing, FlatCAM, and Carvey
I have a new superpower of making PCBs! Here are my steps, worked out over several boards of my own and my students. The project here is one my students did using an Adafruit Pro-Trinket 5V to program 5 LEDs and a button. (I now know we could have used an ATtiny84 to control the LEDs but I'm just starting to learn how to use them.) Here are a few finished projects.


Friday, January 19, 2018
Set up MCPI Mod for Teacher Gaming Minecraft EDU on Mac
These are just some itemized steps so I can remember, for getting started coding Python on a Minecraft EDU server.
First, download and run the Minecraft EDU v 1.7.10 jar installer (I have) and install the client only (for students).
Then, download the McpiApiMod and put it in Library / Application Support / minecraftedu / minecraft / mods folder. This folder is tricky to get to. Open Finder, click Go and press option key, click Library, etc.
First, download and run the Minecraft EDU v 1.7.10 jar installer (I have) and install the client only (for students).
Then, download the McpiApiMod and put it in Library / Application Support / minecraftedu / minecraft / mods folder. This folder is tricky to get to. Open Finder, click Go and press option key, click Library, etc.
Sunday, January 14, 2018
Can Processing's Turtle Library Do Beetle Blocks?
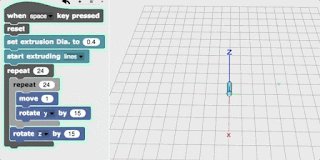
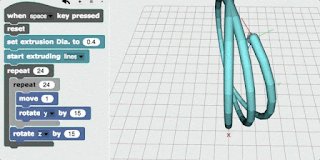
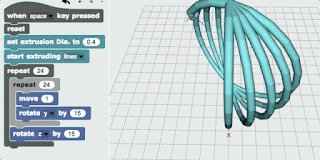
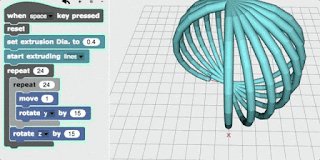
 The answer is...sort of! Beetle Blocks is a fascinating blocks based programming environment that allows you to program in three dimensions using a variation of Turtle Geometry.
The answer is...sort of! Beetle Blocks is a fascinating blocks based programming environment that allows you to program in three dimensions using a variation of Turtle Geometry. Image Integration With the Turtle Library for Processing
In this post I'm going to explore using Leah Beuchley's Turtle library for Processing to "stamp" images in a sort of port of Scratch's ability to stamp a sprite's costume. The turtle's self knowledge of its heading and position will come in handy here, though the way Processing's rotation method works make it a little tricky at points, but certainly worth while.
 Something to try is creating a graphic that models an animal's movement, such as a butterfly, like I did here with Scratch.
Something to try is creating a graphic that models an animal's movement, such as a butterfly, like I did here with Scratch.
 Something to try is creating a graphic that models an animal's movement, such as a butterfly, like I did here with Scratch.
Something to try is creating a graphic that models an animal's movement, such as a butterfly, like I did here with Scratch. Saturday, January 13, 2018
Write an Arc Function With Processing Turtle Library
Blocks based Logo environments that have an arc block, such as TurtleArt, allow you to input the angle of the arc you want to draw, as well as the radius of the circle it is on.

There isn't an arc function in Leah Beuchley's Processing Turtle library. A great challenge is to write your own arc function, and I think high school students would have a great time with this, too. I'm going to break down this problem step by step.

There isn't an arc function in Leah Beuchley's Processing Turtle library. A great challenge is to write your own arc function, and I think high school students would have a great time with this, too. I'm going to break down this problem step by step.
Subscribe to:
Comments
(
Atom
)





